Adobe Illustrator SDK 覚え書きから分岐しました。
前書き(本編と重複)
Adobe Illustrator SDK (以下 Ai SDK) について、自分なりにハマったところなどを晒している記事です。きちんと構成すると大変というのと、自分自身もまだ認識不足の点が多々あるので、雑ネタという体裁で追記・更新していく予定です。
以下の内容は現時点での個人的覚え書きであり、勘違いを含む可能性があります。 お気づきの点があればご指摘ください( https://twitter.com/shspage など)。
以下で Ai SDK のバージョン記載がない場合は Illustrator 2020 SDK です。
もくじ
- 簡単な図形を描く
- 任意のパスを描く (※ ここから下の記事は有料です)
- 選択範囲の取得
- ロックする/不可視にする
- GetFirstArtOfLayer はレイヤー自身を返す
- オブジェクトを移動・回転する
- GetArtBounds は線幅を含む
- HitTest/HitTestExの検出範囲
- パスの単純化
- 座標の計算を楽にする
簡単な図形を描く
この記事は自分的にハマったことを主に書いているので、SDK どんなもんだろう?と思って覗いた人は、何をするにも癖があり無駄に面倒といった感想を抱くかもしれない。 なので、簡単目な使い方の例も紹介しておきたい。 (sAIShape は AIShapeConstructionSuite)
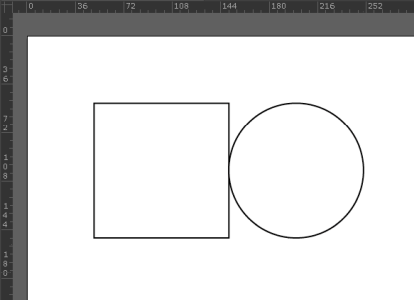
// 四角を描く AIArtHandle rectangle1; // top, left, bottom, right, reversed, *AIArtHandle error = sAIShape->NewRect(-50, 50, -150, 150, false, &rectangle1); // 円を描く(内接円) AIArtHandle circle1; // center-X, center-Y, height, width, reversed, *AIArtHandle error = sAIShape->NewInscribedCenteredOval(200, -100, 100, 100, false, &circle1);
円を描くほうの関数名が長いが、他に外接円を描くのとかいろいろあるのである。
上のコードを新規書類で実行すると、アートボードの左上にこのような形が描画される。

座標系について
描画で指定する座標について、新規書類の原点は既定ではアートボードの左上で、X軸は右がプラス、Y軸は上がプラスの向きになる。 上の例ではアートボード内に描画するためにY座標をマイナスにしている。
以前のIllustratorでは新規書類の原点はページ左下だったが、version.CS5 で左上が原点になり、Y座標の向きも下がプラスになった。 ただスクリプトやSDKでは以前との互換性のために座標の向きは変更されなかった。 画面で表示されるY座標と逆になるので注意が必要。
reversed について
上の例の引数にある reversed は、アンカーポイントの順番の指定で、NewInscribedCenteredOval では false の場合、描画方向は時計回り。true の場合、反時計回り。開始点は左端のアンカーになる。
NewRect の引数にも reversed があるが、true を指定すると四角が正常に描画されない (2024 SDK Build 532)。 (他では NewCenteredRect も同様。NewPointPointRect では reversed に true を指定可能。)
アンカーの順番は引数の top, left, bottom, right の大小関係によって変えることもできるが、そこまでこだわるなら以下の「任意のパスを描く」の方法で頂点を指定して描いたほうが間違いないかもしれない。
以下の記事は有料です。
他の記事を含めた投げ銭としてもご検討をお願いします。