先日見つけた、pythonで三角形分割をするライブラリ triangle をIllustratorで使ってみるの巻。

このライブラリはドロネー三角形分割とかボロノイ分割に加えて、 高品質な三角形分割をするメソッドもあるのです。
三角形分割の品質を上げるには Ruppert’s algorithm などがあり、 仕組みは比較的シンプルなのですが実装するとなるととても面倒なのです。 ライブラリがあるなら使わない手はない、というわけです。
Illustratorからpythonを呼べればいいんですけど、
何かいい方法あるのかもしれませんが、
とりあえずファイルを介してデータをやりとりすることにします。
1. Illustratorで元になるパスを作る
文字をアウトライン化しました。

ベジエ曲線はpython側で扱えないので、 以前作ったスクリプト「 brokenCurve.jsx 」で曲線を直線に分割しました。
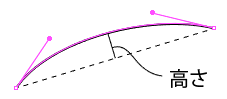
これは曲線部分の「高さ」が指定値以下になるように分割するやつで、

できればアンカー間の距離が近くなりすぎないような制限も入れたりしたいところですけど。 とりあえず。

直線化したもののグループと複合パスを解除して、
「穴」になる部分はまとめてグループ化して最前面にしておきます。
穴は分かりやすいように黄色にしました。
2. 座標の情報をファイルに書き出す
Illustratorのスクリプトで座標の情報をファイルに書き出します。
python側では “vertices”, “segments”, “holes” をキーとする辞書が必要ですので、 書き出すのはその元になる情報です。
vertices は2D座標の配列、 segments はverticesのインデックスのペアの配列です。 holes はオプションで、穴になる部分の内側の点の座標(穴ごとに1つ)の配列です。
function main(){ var paths = []; var sel = activeDocument.selection extractGroup(sel, paths); // 穴は最前面のグループにする var vertices = []; // 頂点座標(x, y)の配列 var segments = []; // 頂点インデックスのペアの配列 var holes = []; // 穴の中に含まれる座標(x, y)の配列 // verticesとsegmentsの要素を生成 var idx_base = 0; for(var ip = 0; ip < paths.length; ip++){ var pp = paths[ip].pathPoints; for(var i = 0; i < pp.length; i++){ var j = i == pp.length - 1 ? 0 : i + 1; var anc = pp[i].anchor; vertices.push(anc[0] + " " + anc[1]); var seg = (idx_base + i) + " " + (idx_base + j); segments.push(seg); } idx_base += pp.length; } // 穴の要素を生成(最前面がグループの場合) if(sel[0].typename == "GroupItem"){ for(var i = 0; i < sel[0].pathItems.length; i++){ with(sel[0].pathItems[i]){ // 中心の座標を穴の目印にする holes.push((left + width / 2) + " " + (top - height / 2)); } } } // ファイルに書き出し var fw = new File("~/data.txt"); if(fw.open("w")){ fw.write(vertices.join(",") + "\r\n"); fw.write(segments.join(",") + "\r\n"); fw.write(holes.join(",") + "\r\n"); fw.close(); alert("saved"); } else { alert("failed to save"); } } function extractGroup(sel, paths){ for(var i = 0; i < sel.length; i++){ if(sel[i].typename == "PathItem"){ paths.push(sel[i]); } else if(sel[i].typename == "GroupItem"){ extractGroup(sel[i].pageItems, paths); } } } main();
書き出されたファイルはこんな感じ。
175.3955078125 -36.068359375,174.177705535043 -31.5290598790816,... 0 1,1 2,2 3,3 4,4 5,5 6,6 0,7 8,8 9,9 10,10 11,11 12,12 13,13 14,... 170.613525390625 -32.98388671875,128.70361328125 -38.602783203125
3. pythonで処理
ファイルをpythonで読み取って処理します。
triangulateのオプションは色々あって、一部を挙げると、
“p” は Planar Straight Line Graph を構成します。穴がある場合はこれをやらないとダメっぽい。
“q” は 三角形の角が20度以下にならないように分割品質を向上させます。(角度は指定も可)
“a” は 三角形の最大の面積を制限します。値を小さくすると三角形の数が増えます。
triangulate が返す辞書には以下のキーがあります。 ‘segment_markers’, ‘segments’, ‘holes’, ‘vertices’, ‘vertex_markers’, ‘triangles’
ここでは vertices と triangles だけ使います。 triangles は頂点インデックス3つの組み合わせの配列です。
import numpy as np import triangle tri = {} f = open("data.txt", "r") r = f.readline().strip().split(",") tri["vertices"] = np.array([map(float, x.split(" ")) for x in r]) r = f.readline().strip().split(",") tri["segments"] = np.array([map(int, x.split(" ")) for x in r], dtype=np.int) r = f.readline().strip().split(",") if r[0] != "": tri["holes"] = np.array([map(float, x.split(" ")) for x in r]) f.close() # triangulate! result = triangle.triangulate(tri,'pqa10') vs = result["vertices"] fw = open("data_out.txt", "w") for t in result["triangles"]: fw.write(\ "%f %f" % tuple(vs[t[0]].tolist())\ + " %f %f" % tuple(vs[t[1]].tolist())\ + " %f %f" % tuple(vs[t[2]].tolist())\ + "\n") fw.close()
複雑な形状だと無理があるのか、実行すると時々pythonが異常終了します。 この例の場合は結局「tri」と「angle」で別々に処理しました。
書き出されたファイルはこんな感じ。
15.524214 -50.253923 17.989927 -52.059161 17.915429 -47.283785 16.083425 -39.977783 19.255991 -39.439819 17.169918 -36.654585 20.664551 -36.546631 18.826192 -33.653442 17.169918 -36.654585 ...
4. Illustratorで描画
書き出したファイルをIllustratorのスクリプトで読み込んで描画させます。
function main(){ var f = new File("~/data_out.txt"); if(!f.open("r")){ alert("failed to open"); return; } var lines = f.read(); f.close(); var data = lines.split("\n"); for(var i = 0; i < data.length; i++){ var vs = data[i].split(" "); var r = []; for(var j = 0; j < vs.length; j+= 2){ r.push([parseFloat(vs[j]), parseFloat(vs[j+1])]); } var path = activeDocument.activeLayer.pathItems.add(); path.setEntirePath(r); path.closed = true; } } main();

これだけだと面白くないので、 以前作った「 noiseFill.jsx 」というスクリプトで色分けしました。

灰色だと寂しいので、 Illustratorの「カラーを編集」の機能で適当に再配色してみました。

なんとなく春らしく。
という感じです。
おしまい。





