Illustrator SDK では、オリジナルの「効果」(アピアランス、LiveEffect)を作成することができます。
効果をIllustratorに登録するには、以下のような諸々の属性を設定する必要があります(AILiveEffectData)。
- self : プラグイン・オブジェクト
- name : 一意の識別名称
- title : アピアランスパネルに表示される名称
- majorVersion, minorVersion : プラグインのバージョン
- preferAsInput : 処理対象の種類
- styleFilterFlags : 効果の種類
また、メニュー項目に追加するために、別途以下の属性を設定する必要があります。(AddLiveEffectMenuData)。
- category : 効果の分類名。
- title : メニューに表示される名称。(categoryがNULLでない場合、categoryのサブメニューになる。)
SDKのリファレンスには、name について「一意の(unique)」と書かれているだけで、それ以上の規定やガイドラインはなさそうです。
もし name や title が他の効果とかぶってしまったらどうなるのでしょうか。
というわけで、
2つの効果プラグインを作ってみました。
- MyEffectA.aip - パスを五角形に変更する。name = MyEffectA, title = MyEffect
- MyEffectB.aip - パスを三角形に変更する。name = MyEffectB, title = MyEffect
これらをプラグインフォルダに同居させると、効果メニューには MyEffect が2つ表示されます。

それぞれを選択するとそれぞれの効果が適用されます。title がかぶっても、メニューが分かりにくくなる以外の問題はなさそうです。

続いて、プラグインフォルダに MyEffectA.aip のほうだけを入れた状態で、円形のパスに MyEffect を適用して五角形にしたうえで、標準の「ジグザグ」効果を追加します。

これをいったん保存し、Illustratorを終了します。
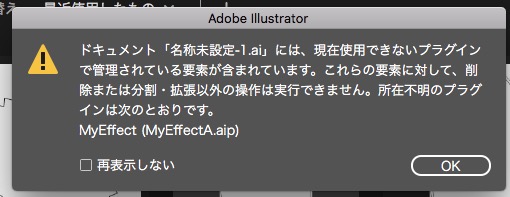
MyEffectA.aip をプラグインフォルダから退避させて上の書類を開くと、以下のメッセージが表示され、対象オブジェクトの効果は編集不可になります。編集はできませんが、効果適用後の状態は維持されます。

次に、プラグインフォルダに MyEffectB.aip を入れます。
保存したファイルを開くと、上と同じメッセージが表示されます。 メニューの表示名が同じでも、内部的な名称が違えば異なるものとして認識されるようです。
ここで、MyEffectB.aip の内部的な名称(name) を MyEffectA としたものを新たに作成し、プラグインフォルダに入れてみます。
( MyEffectB.aip - name = MyEffectA, title = MyEffect )
書類を開くと、MyEffectA.aip がないにもかかわらず上のメッセージは表示されません。
効果を適用したパスは五角形のままです。
パネルから「ジグザグ」の設定画面を開いてパラメーターを調整してみます。

すると、五角形は三角形に変わってしまいました。 一連のアピアランスが改めて処理され、MyEffectB.aip の効果が適用されたわけです。
こうなるとアンドゥしても元の姿には戻りません。
ともあれ、この書類を保存せずに閉じます。
続いて、MyEffectB.aip の内部名称(name)を MyEffectB、メニュー表示名(title) を MyEffectA としたものを新たに作成し、プラグインフォルダに入れてみます。
混み入ってきたので整理すると、以下の MyEffectA.aipが元の効果を適用したプラグイン、MyEffectB.aip が現在入っているプラグインです。
- MyEffectA.aip - name = MyEffectA, title = MyEffect
- MyEffectB.aip - name = MyEffectB, title = MyEffectA
プラグイン名もnameもtitleも、それぞれ元のものとは違うのですが、書類を開くと、先ほどと同じようにアピアランスを編集した時点で五角形が三角形に変わるという挙動になります。 先ほどと違うのは、パネルの効果名称が MyEffectA になっていることです。

以上のことから、name または title が元の name と一致した場合に、対応するプラグインが適用される、と考えることができます。
データを渡した相手が、たまたま上の条件に一致する別のプラグインを導入していて、知らずに編集をした場合、思いがけないトラブルが起こる可能性も、ないとは言い切れません。
このため、効果プラグイン作成の際には、name にはまず間違いなく一意になる文字列を設定するのが望ましいと思われます。また、標準以外の効果プラグインを導入する際にも、可能であればこの点に配慮されているかを確認したほうがよいのかもしれません。
なお、以下のように name が同じプラグインを2つ同居させた場合は、効果メニューに両方とも表示され、それぞれが使用できるようです。
- MyEffectA.aip - name = MyEffectA, title = MyEffect
- MyEffectB.aip - name = MyEffectA, title = MyEffect
もはや内部的にどういう管理になっているのかよくわかりません。 ここではこれ以上の追究はしないことにします。

